Embracing the digital landscape
The shift to digital offers physical businesses a big opportunity to expand. Responsive web design is crucial for enhancing user experience. Mobile users expect seamless, flexible images and adaptable web-page layouts on every user device. A responsive site provides a usable experience on desktops, laptops, and smartphones. This meets modern customer expectations, boosts usability, and enhances website design strategy.
The rise of mobile users
Data shows that mobile internet usage now surpasses desktop usage, significantly impacting how we approach responsive web-page layout. Key statistics include:
- Over 50% of global web traffic comes from mobile devices, highlighting the need for responsive images and layouts.
- Consumers spend more than five hours daily on smartphones, emphasizing the importance of a great user experience and progressive enhancement.
- Over 70% of shoppers use mobile devices in-store for reviews and pricing comparisons.
These statistics underscore the necessity for mobile-friendly designs, flexible images, and thoughtful device screen size consideration. Failing to meet these expectations can mean losing potential customers and affecting user behavior.
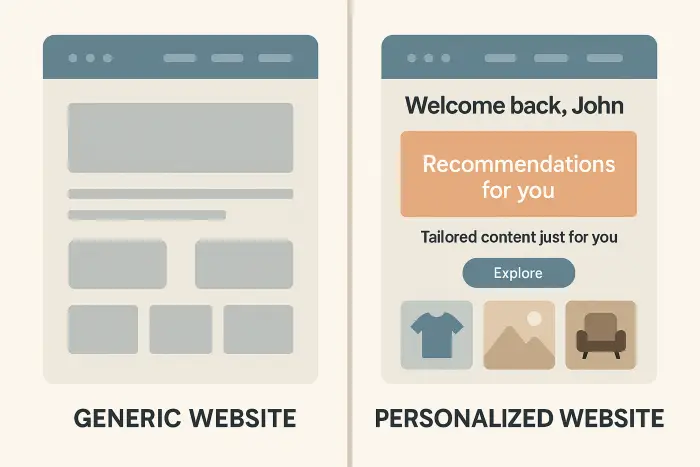
Integrating physical and digital
To maintain brand consistency, seamless integration of physical stores and digital platforms is key. This strategy enhances user experience, accommodating various users' needs. Brick and Code Web Design expertly employs responsive design principles and a single codebase for efficiency and maximum display size adaptability.
User engagement and technical excellence
We focus on user engagement and technical excellence:
- Responsive Design: Flexible images and adaptable layouts using CSS3 media queries reduce costs and streamline design.
- UX/UI Design: Guides customers smoothly, boosting engagement and conversion both in-store and online.
- Performance Optimization: Fast, reliable sites reduce bounce rates and increase conversion by adapting to dynamic changes in user behavior and viewing environments.
These factors enable businesses to leave lasting impressions and maximize physical shopping experiences.
Prioritizing accessibility and compliance
Accessibility is vital and legally important. Brick and Code Web Design ensures sites meet WCAG and Section 508 standards, enhancing user experience across all device screen sizes. This approach broadens your customer base and reflects values of inclusivity and adaptability to user interface plasticity.
The impact of compliance
Why is accessibility valuable?
- Broader Audience Reach: Accessibility extends your audience reach, akin to creating inclusive spaces and optimizing for screen sizes.
- Improved SEO: Accessibility features make sites easier for search engines like Google to index, improving visibility.
- Enhanced Brand Reputation: Shows commitment to all customers, fostering a positive image and aligning with user expectations.
Conclusion
Responsive and accessible web design is essential. Partner with Brick and Code Web Design to transform your business. We bridge the gap between offline and online, creating responsive layouts for devices of all sizes. Let's create something extraordinary together.